Frames
sind eine einfache Art, eine Seite in mehrere kleine Segmente aufzuteilen.
In den meisten Fällen erfolgt eine rechts-links-Aufteilung: Eine linke
Spalte für die Seitennavigation und ein rechter Hauptteil für den
eigentlichen Inhalt. Das praktische daran ist, das die beiden Frames unabhängig
voneinander gesteuert werden können, d.h. wenn man auf einen Link in
der Navigation klickt, öffnet sich die Seite im rechten Teil - die Navigation
bleibt aber weiterhin daneben erhalten.
 <HTML> <HTML>
<HEAD>
<TITLE>Willkommen</TITLE>
</HEAD>
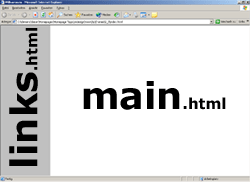
<frameset cols="20%,*" border=0 frameborder=0>
<frame src="links.html" name="links">
<frame src="main.html" name="main">
</frameset>
<BODY BGCOLOR="#FFFFFF">
</BODY>
</HTML> |
cols="20%,*" = Die Hauptseite wird
in 2 Spalten aufgeteilt: Die linke Seite ist 20% vom gesamten Browserfenster
groß, die rechte Seite wird der restlich verfügbare Platz zugeteilt.
border=0 frameborder=0 = Netscape und Microsoft
konforme Syntax, dass zwischen den Frames kein Rahmen angezeigt wird.
<frame src="links.html" name="links">
= In 20% des verfügbaren Platzes wird die Datei links.html geladen
und erhält den Namen links.
<frame src="main.html" name="main">
= In dem restlich verfügbaren Platz wird die Datei main.html
geladen und erhält den Namen main.
 links.html links.html
<HTML>
<HEAD>
<TITLE>Linke Seite</TITLE>
</HEAD>
<body bgcolor="#C0C0C0">
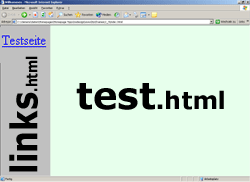
<a href="test.html" target="main">Testseite</a>
</BODY>
</HTML> |
<a
href="test.html" target="main">Testseite</a>
= Ein Link zu
der Seite test.html - dieser wird jedoch durch das target="main"
in dem
Segment main angezeigt und da wir in der index.html festgelget
haben, dass das rechte Segment den namen main bekommt wird die Seite
test.html dort angezeigt.
Natürlich gibt es noch weitere Attribute wie frameborder=0,
hier die wichtigsten:
<frameset cols="20%,*" bordercolor="#6699FF">
= Es wird ein farbiger Rahmen angezeigt.
<noframes>Ihr Browser unterstützt
leider keine Frames.</noframes> =
Dieser Tag muss zwischen <frameset...> <noframes>Text</noframes></frameset>
geschrieben werden. Bei alten Browsern ohne Frameunterstützung wird ein
Alternativtext bzw. -link angezeigt.
target="_blank" = Diese Angabe innerhalb
eines Links bewirkt, dass die verlinkte Seite in einem neuen Browserfenster
geöffnet wird. Einsatzgebiet ist z.B. bei Verweisen zu fremden Homepages.
Sie sollten niemals eine freme Seite in einem Teil Ihres
Framesets anzeigen, ohne den betreffenden Webmaster vorher um eine Erlaubnis
gefragt zu haben! (
<frame noresize> = norezise bewirkt, dass
der Surfer die Größe des Frames nicht ändern kann.
<frame scrolling=no> = Wenn der Inhalt
einer Seite nicht komplett in einem Frame passt, würde normalerweise
eine Scrollleiste eingeblendet werden. Mit scrolling=no unterdrücken
Sie diese Eigenschaft. Dies sollte jedoch gut überlegt sein!
<frame scrolling=yes> = Es in jedem Fall eine Scrollbar angezeigt.
<frame scrolling=auto> = Je nach Frameinhalt
wird vom Browser automatisch eine Scrollleiste erzeugt. Dies ist die Standardeinstellung
und kann deshalb weggelassen werden.